書籍:Books
・Built with Processing[Ver. 1.x対応版] -デザイン/アートのためのプログラミング入門
・ビジュアライジング・データ ―Processingによる情報視覚化手法
・Getting Started With Processing
・Processing: A Programming Handbook for Visual Designers and Artists
・Processing: Creative Coding and Computational Art (Foundation)
・Learning Processing: A Beginner's Guide to Programming Images, Animation, and Interaction
・Programming Interactivity: Unlock the Power of Arduino, Processing, and Openframeworks
基本操作:Basics
「Processingのダウンロードとインストール」--Processingのセッティング。
「Processingの基本操作 その1」--プログラムの仕方。
「Processingの基本操作 その2」--図形の描画。
「Processingの基本操作 その3」--図形を動かす。
「Processingの描画サンプル」--図形を動かすサンプル。
「Processing マウス入力1」--マウスボタン/クリック。
「Processing マウス入力2」--マウスに合わせて図形を動かす/図形をドラッグする。
「Processing マウス入力3」--図形の上にマウスが重なると色が変わる/ロールオーバー。
「Processing マウス入力4」--トグルボタン/フラグ/3回押すとオンになるスイッチ。
「Processing 文字と画像」--文字(フォント)の表示方法、画像の取り込みと表示方法。
「Processing 手描きの線の表現」--手描きで自由に線を描く。
「Processing ドラッグしながら図形を描く」--描画ソフトのように矩形をドラッグして描く。
「Processing:デジタル時計のプログラム」--時間に合わせて文字列を表示する。
「Processing:アナログ時計のプログラム」--時間に合わせて図形を回転させる。
サウンド:Sound
「Processing サウンド/Sonia JSynプラグイン」--MacOSX(Intel)は、JSynプラグイン再インストールが必要。
「Processing サウンド1/Sonia」--Soniaライブラリで音源の再生/停止/ポーズする。
「Processing サウンド2/逆再生」--Soniaライブラリで逆再生の音源をつくる。
「Processing サウンド3/テンポ」--Soniaライブラリで音源再生のテンポ変換をする。
「Processing サウンド4/スクラッチ」--Soniaライブラリを使って曲をスクラッチ演奏する。
「スピーカ/音出力について」--通常のコーンスピーカ以外の特殊なスピーカなどについて
ファイル選択/読み込み/書き出し:File chooser/File loading/File output
「Processing FileChooser/ファイル選択画面の表示」--Java Swingファイルチューザー(画像/音源ファイル読み込み)。
「Processing FileChooser2」--ファイルチューザーで画像を選択表示、ドラッグ可能にする。
「Processing ドラッグした図形の動きを記録/保存/再生する」--データのセーブ/ロードを使ったサンプル。
Webカメラ:Web camera
「Processing Video (Webカメラ)」--Webカメラの使い方/映像にフィルタをかけて表示。
「Arduino+Processing マトリクスLED+Webカメラ」--Webカメラ映像をマトリクスLEDに映す。
「Processing Webカメラを光センサとして使う」--点光源で画面内に線を描く。
「Processing Webカメラ/定点記録画像」--Webカメラ映像を0.5秒おきに画像保存(JPEG)する。
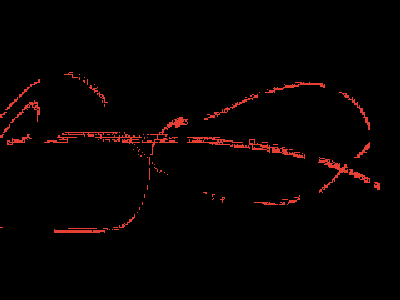
「Processing Webカメラ/カラートラッキング」--Webカメラを使い、色を手がかりに物体を追いかける。
「Processing Webカメラ/モーショントラッキング」--Webカメラを使って動体検知する。
シリアル通信:(センサ/アクチュエータ+Arduino基板との通信)Serial communication
「Arduino-Processing シリアル通信1」--ひとつの値を送信する(非同期通信)。
「Arduino-Processing シリアル通信2」--複数の値を送信する(同期通信)。
「Arduino-Processing シリアル通信3」--大きな値を複数送信する(ビット演算の説明)。
「Processing-Arduino シリアル通信4」--Processingの図形をマウスで動かしてArduinoを制御。
「Arduino-Processing シリアル通信5」--大きな値、複数の値を文字列で一括送信する。
「Arduino-Processing シリアル通信6」--複数のArduinoをProcessingとシリアル通信する。
ネットワーク/ワイヤレス通信:Network/Wireless communication
「Processing-Arduino ネットワーク制御」ネットワークを通してサーボ、LEDを制御する。
「Processing HTTPサーバ/Webページ表示」--Networkライブラリを使ってWebサーバとして機能させる。
「Arduino+Xbee Shield/Processing+XBee Explorer USB」--Xbee、XBee Explorer USBを用いて無線通信する。
「Arduino-Processing BlueTooth通信+曲げセンサ」--曲げセンサの入力値をBluetoothで送信する。
その他:Others:3D models/Sudden Motion Sensor(Mac)/QR code/Firmata library
「Processing 3Dモデル/OBJ Loader」--外部制作した3Dモデルを読み込む。
「Processing 緊急モーションセンサー(Mac)」--緊急モーションセンサーで3Dモデルを動かす。
「Processing QRコード/2次元コード」--QRコードを生成/読み込み/解読する。
「Processing-Arduino Firmataライブラリ」--ProcessingでArduino基板の各設定をし制御する。
「Processing ライブラリのインストール先(v149以降)」バージョン149以降のライブラリインストール変更点。
「ProcessingプログラムをApplet表示する方法」--プログラムをWeb上でAppletを使って表示する。